애드센스에서 광고 만들기
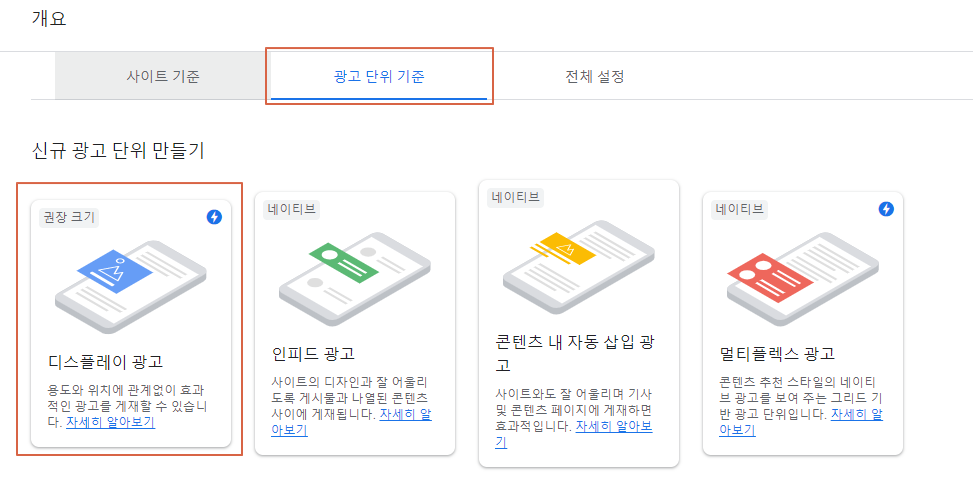
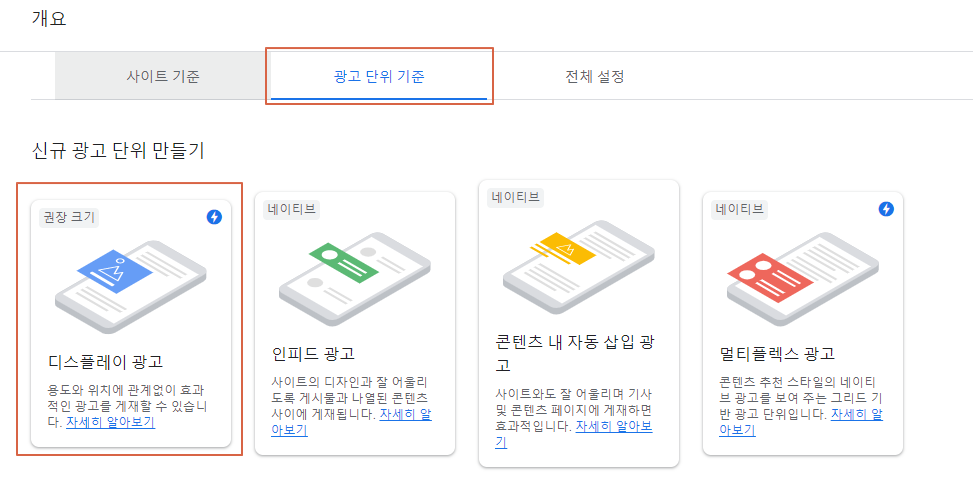
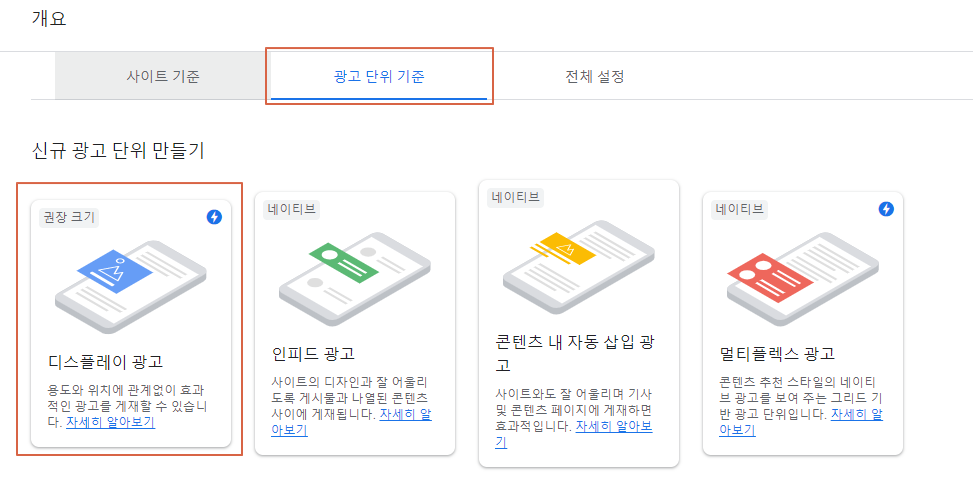
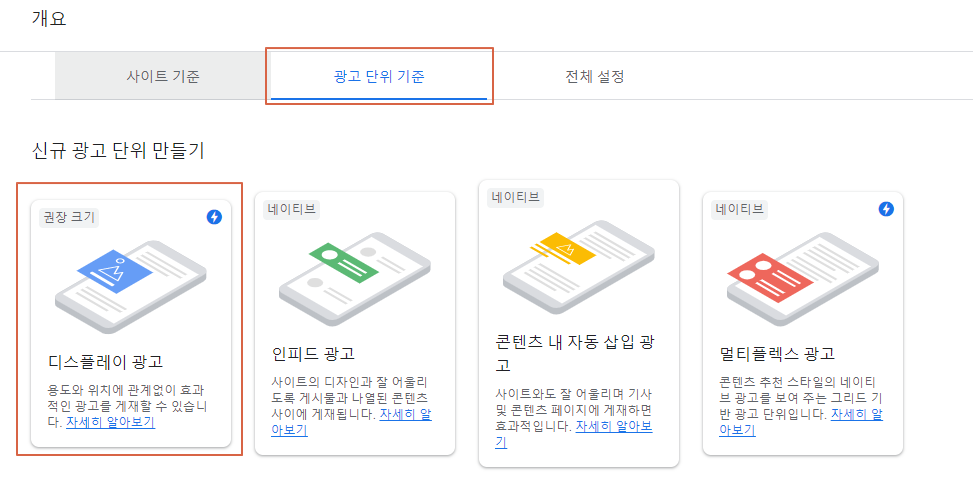
애드센스에 들어가셔서 광고 > 개요 > 광고 단위 기준 > 디스플레이 광고 > 사각형 > 반응형 으로 1개 또는 2개의 광고를 만듭니다. 저의 경우는 상단 광고 2개를 별도로 만들어 두개를 개시하려고 합니다.

각각의 광고를 만들고 나면 코드 보기에 아래와 같이 광고 코드를 보실 수가 있습니다. 여기서 data-ad-client 는 사용자의 애드센스 코드이고 data-ad-slot은 각 광고의 번호입니다.
이 두개의 정보를 티스토리 스크립트에 넣을 예정입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2656017556383401"
crossorigin="anonymous"></script>
<!-- 작은사각형1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="애드센스 클라이언트"
data-ad-slot="애드센스 슬롯"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
티스토리 스킨에 적용하기
꾸미기 > 스킨편집 > html 편집 > html 에 이동하시고
애드센스에서 광고 만들기
애드센스에 들어가셔서 광고 > 개요 > 광고 단위 기준 > 디스플레이 광고 > 사각형 > 반응형 으로 1개 또는 2개의 광고를 만듭니다. 저의 경우는 상단 광고 2개를 별도로 만들어 두개를 개시하려고 합니다.

각각의 광고를 만들고 나면 코드 보기에 아래와 같이 광고 코드를 보실 수가 있습니다. 여기서 data-ad-client 는 사용자의 애드센스 코드이고 data-ad-slot은 각 광고의 번호입니다.
이 두개의 정보를 티스토리 스크립트에 넣을 예정입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2656017556383401"
crossorigin="anonymous"></script>
<!-- 작은사각형1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="애드센스 클라이언트"
data-ad-slot="애드센스 슬롯"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
티스토리 스킨에 적용하기
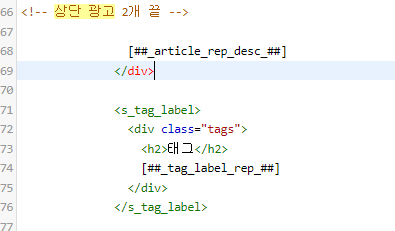
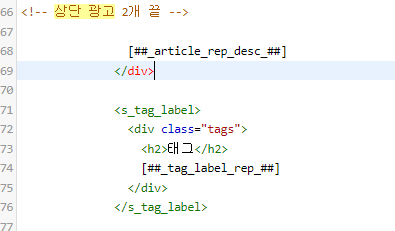
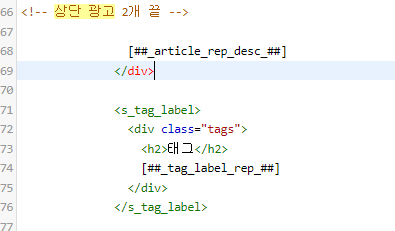
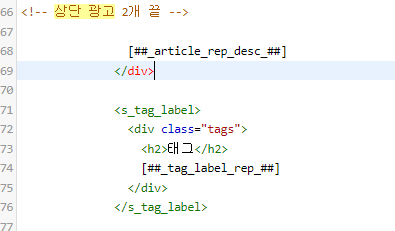
꾸미기 > 스킨편집 > html 편집 > html 에 이동하시고 와 바로 밑에 <s_tag_label> 를 찾습니다.
보다 위에 광고 스크립트를 입력하시면 상단 광고이고 밑에 입력하시면 하단 광고가 됩니다.

아래 코드 중에 data-ad-client 와 data-ad-slot 을 애드센스에서 받으신 정보로 변경하신 후 위치 바로 앞에 넣어 주시면 됩니다.
<!-- 상단 광고 2개 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->
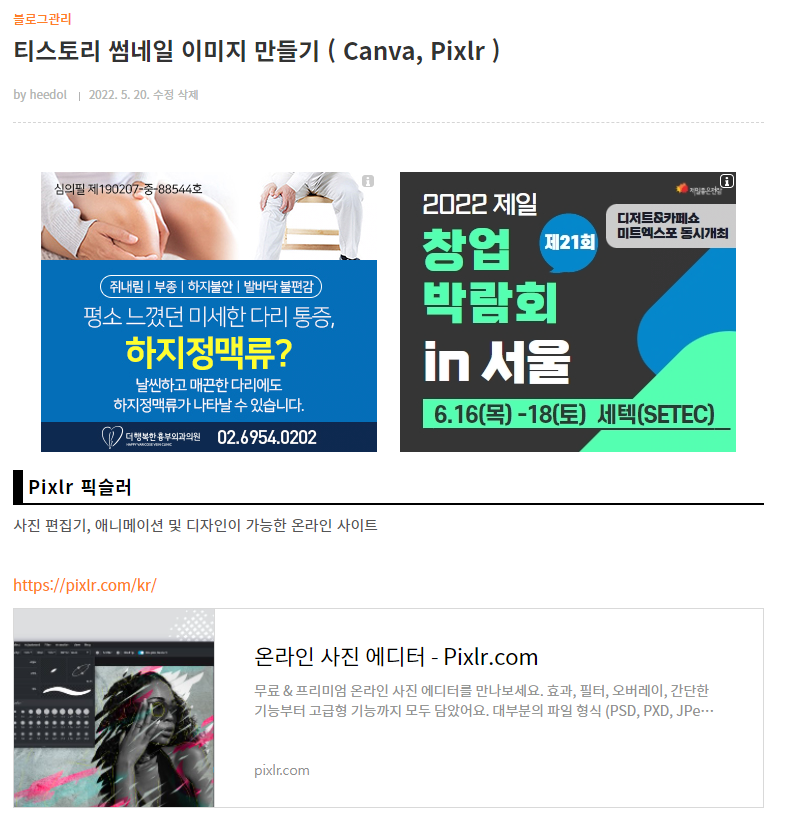
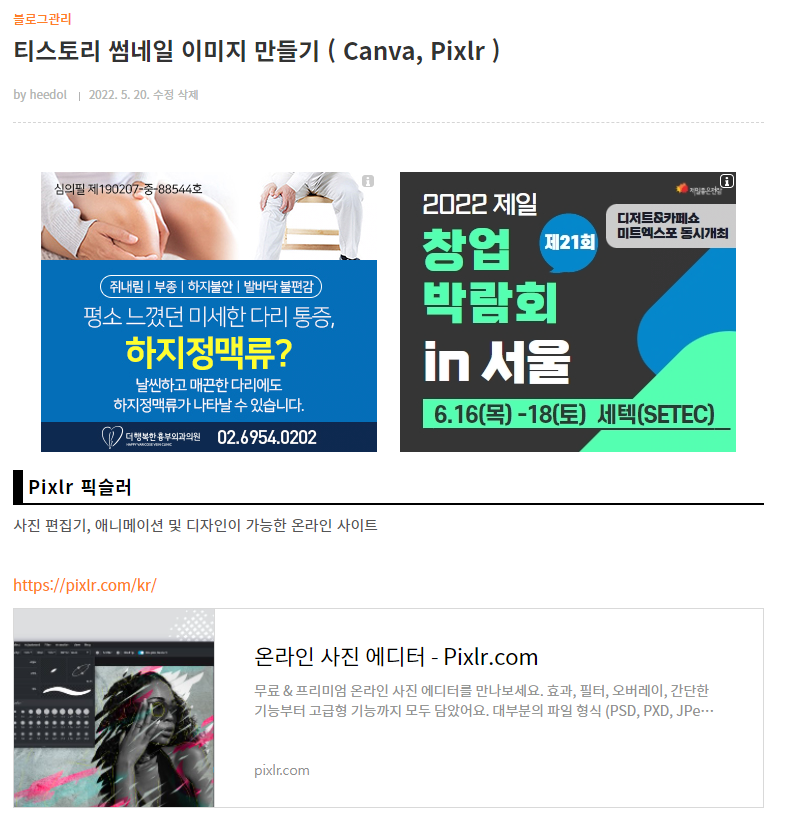
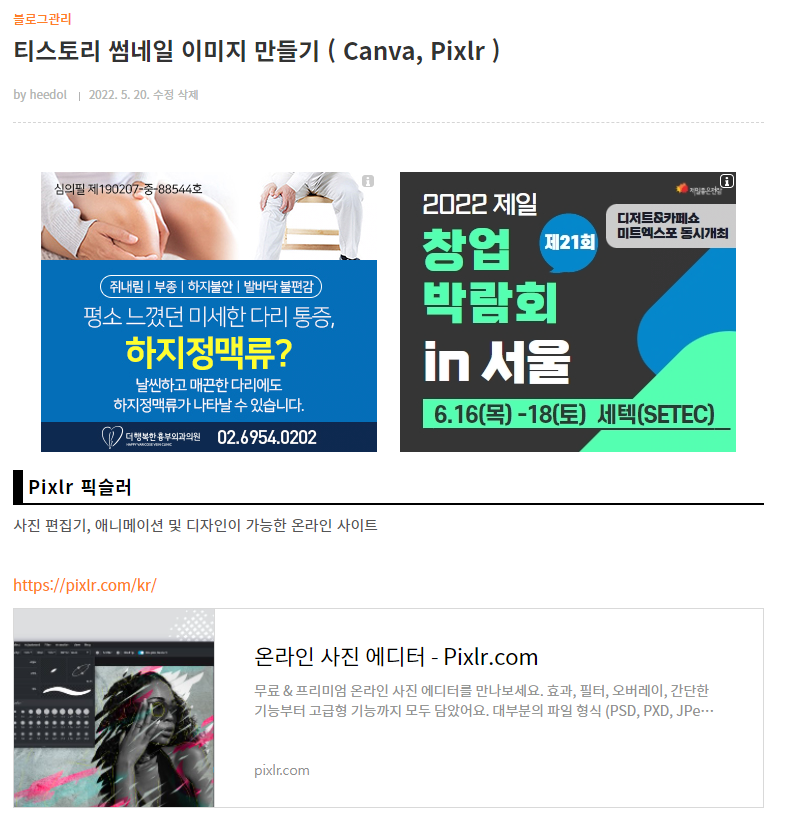
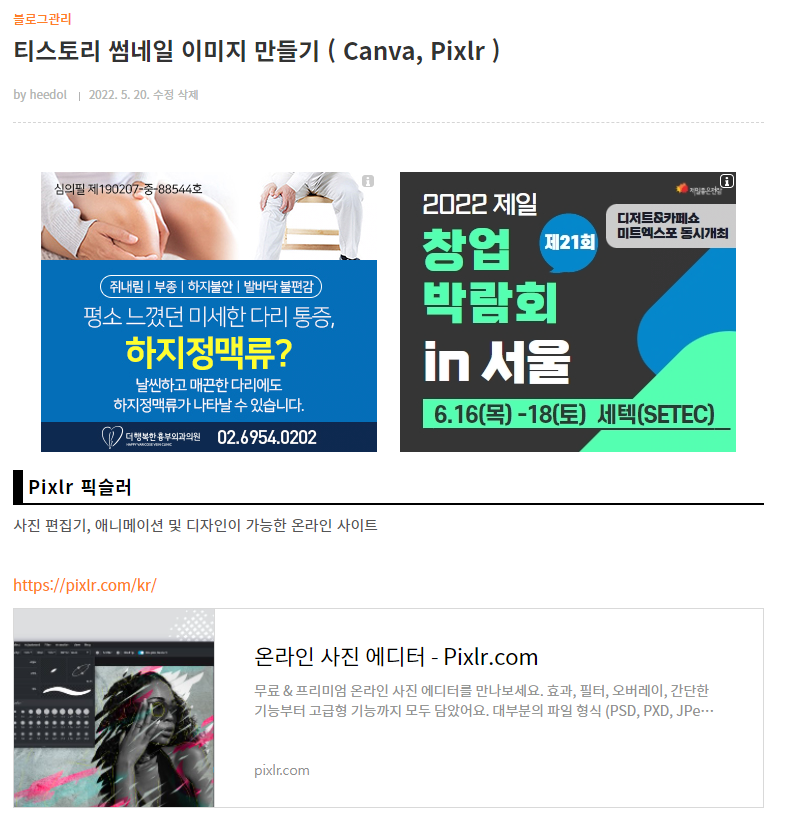
이렇게 넣어 주시면 아래와 같이 글 상단에 광고 2개가 나란히 개시된 것을 확인할 수 있습니다.

애드센스에서 광고 만들기
애드센스에 들어가셔서 광고 > 개요 > 광고 단위 기준 > 디스플레이 광고 > 사각형 > 반응형 으로 1개 또는 2개의 광고를 만듭니다. 저의 경우는 상단 광고 2개를 별도로 만들어 두개를 개시하려고 합니다.

각각의 광고를 만들고 나면 코드 보기에 아래와 같이 광고 코드를 보실 수가 있습니다. 여기서 data-ad-client 는 사용자의 애드센스 코드이고 data-ad-slot은 각 광고의 번호입니다.
이 두개의 정보를 티스토리 스크립트에 넣을 예정입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2656017556383401"
crossorigin="anonymous"></script>
<!-- 작은사각형1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="애드센스 클라이언트"
data-ad-slot="애드센스 슬롯"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
티스토리 스킨에 적용하기
꾸미기 > 스킨편집 > html 편집 > html 에 이동하시고 와 바로 밑에 <s_tag_label> 를 찾습니다.
보다 위에 광고 스크립트를 입력하시면 상단 광고이고 밑에 입력하시면 하단 광고가 됩니다.

아래 코드 중에 data-ad-client 와 data-ad-slot 을 애드센스에서 받으신 정보로 변경하신 후 위치 바로 앞에 넣어 주시면 됩니다.
<!-- 상단 광고 2개 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->
이렇게 넣어 주시면 아래와 같이 글 상단에 광고 2개가 나란히 개시된 것을 확인할 수 있습니다.


아래 코드 중에 data-ad-client 와 data-ad-slot 을 애드센스에서 받으신 정보로 변경하신 후
애드센스에 들어가셔서 광고 > 개요 > 광고 단위 기준 > 디스플레이 광고 > 사각형 > 반응형 으로 1개 또는 2개의 광고를 만듭니다. 저의 경우는 상단 광고 2개를 별도로 만들어 두개를 개시하려고 합니다. 각각의 광고를 만들고 나면 코드 보기에 아래와 같이 광고 코드를 보실 수가 있습니다. 여기서 data-ad-client 는 사용자의 애드센스 코드이고 data-ad-slot은 각 광고의 번호입니다. 이 두개의 정보를 티스토리 스크립트에 넣을 예정입니다. 꾸미기 > 스킨편집 > html 편집 > html 에 이동하시고 와 바로 밑에 <s_tag_label> 를 찾습니다. 보다 위에 광고 스크립트를 입력하시면 상단 광고이고 밑에 입력하시면 하단 광고가 됩니다. 아래 코드 중에 data-ad-client 와 data-ad-slot 을 애드센스에서 받으신 정보로 변경하신 후 위치 바로 앞에 넣어 주시면 됩니다. 이렇게 넣어 주시면 아래와 같이 글 상단에 광고 2개가 나란히 개시된 것을 확인할 수 있습니다. 애드센스에서 광고 만들기

<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2656017556383401"
crossorigin="anonymous"></script>
<!-- 작은사각형1 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="애드센스 클라이언트"
data-ad-slot="애드센스 슬롯"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>티스토리 스킨에 적용하기

<!-- 상단 광고 2개 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->
<!-- 상단 광고 2개 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-OOOOOOOOOOOO"
data-ad-slot="OOOOOOOOOOOO"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->
이렇게 넣어 주시면 아래와 같이 글 상단에 광고 2개가 나란히 개시된 것을 확인할 수 있습니다.

'블로그' 카테고리의 다른 글
| 티스토리 썸네일 이미지 만들기 ( Canva, Pixlr ) (0) | 2022.05.20 |
|---|---|
| 티스토리 블로그 방문자수(FLAG counter) 달기 (0) | 2022.03.31 |
| 티스토리 블로그 꾸미기 ( 아이콘, 파비콘, 코드블럭, 코드복사 ) (0) | 2022.03.27 |
| 티스토리 서식 사용하기 (0) | 2022.03.26 |



