아이콘, 파비콘
티스토리 블로그의 아이콘,파비콘을 설정을 하여 내가 사용하고자 하는 이미지를 적용할 수 있습니다.
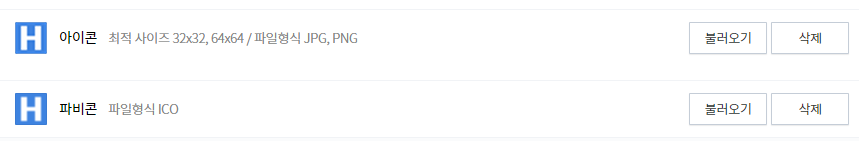
적용 방법을 알아 보도록 하겠습니다. 메뉴는 관리자 > 관리 > 블로그 > 아이콘, 파비콘 입니다.

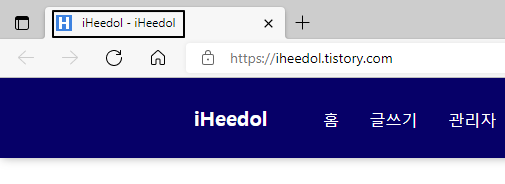
불러오기 버튼을 눌러 jpg,png 파일, ico 파일을 올립니다. 아래는 아이콘과 파비콘의 적용한 화면입니다.


프로그램 소스 코드 꾸미기
IT 블로그의 경우는 소스코드를 내용에 넣는 경우가 많습니다. 소스코드를 좀더 가독성 있게 꾸미고 프로그램 언어에 맞게 하이라이트를 주고자 할때 사용합니다.
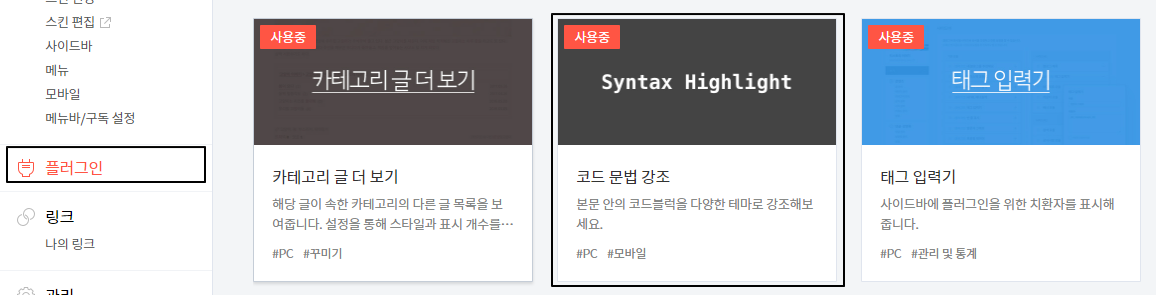
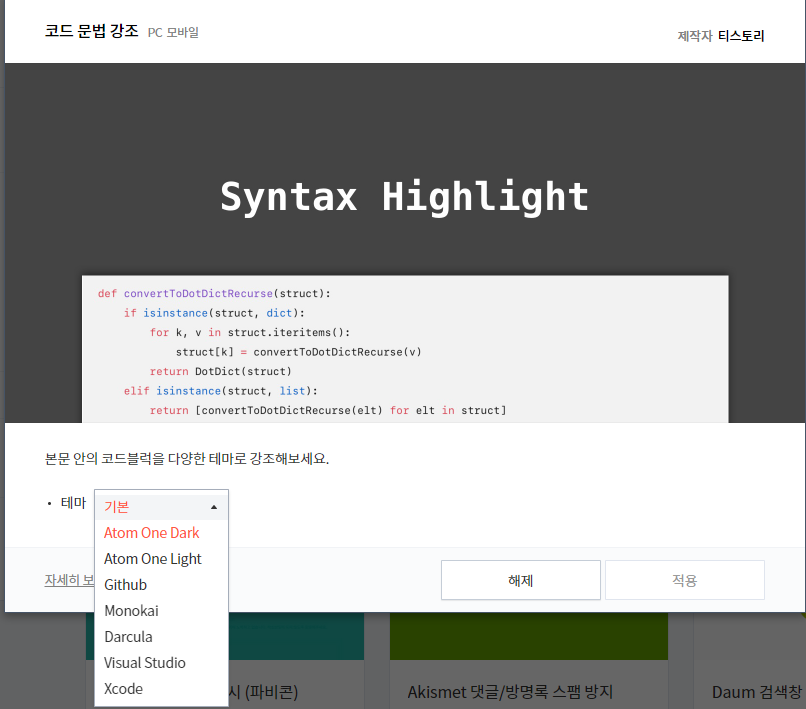
변경은 관리자 페이지의 플러그인에서 하며, Syntax Highlight 를 사용중으로 변경하시면 됩니다.

변경하시고 나서 내가 사용하고자 하는 테마를 선택하면 됩니다.

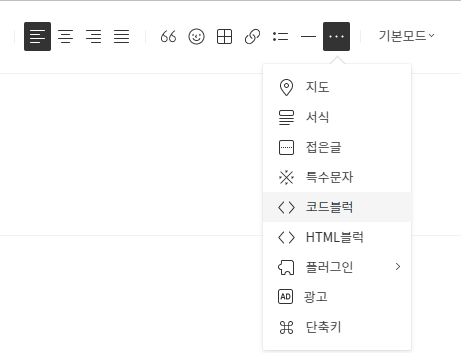
그리고, 글쓰기를 할 때 메뉴에서 코드블럭 버튼을 눌러 코드 블럭을 삽입하고 그 안에 소스 코드를 넣습니다.

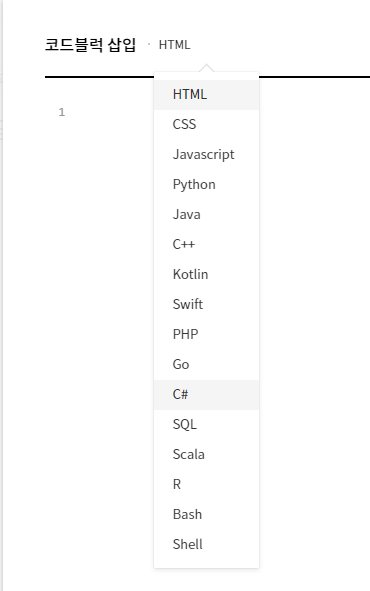
내가 넣고자 하는 코드의 언어를 맞춰서 선택해야 언어에서 사용되는 예약어들이 하이라이트가 되어 가독성이 높아집니다.

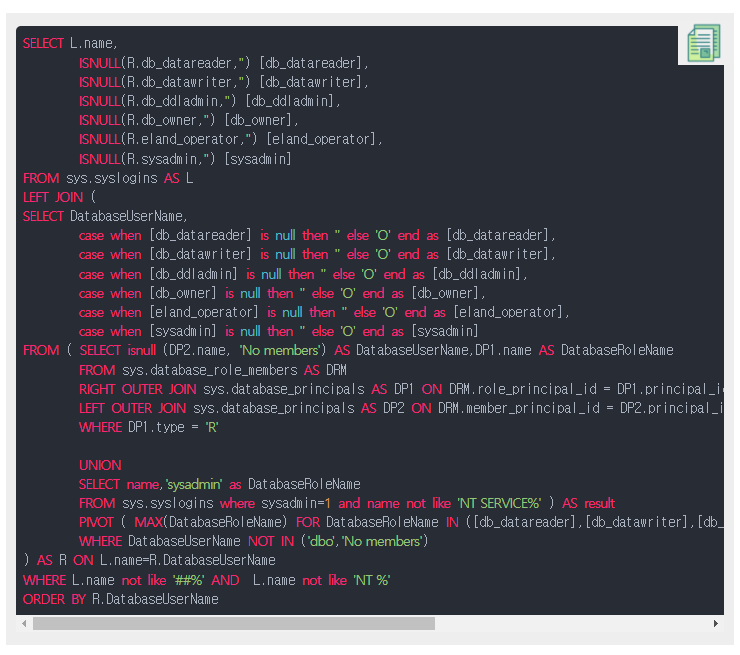
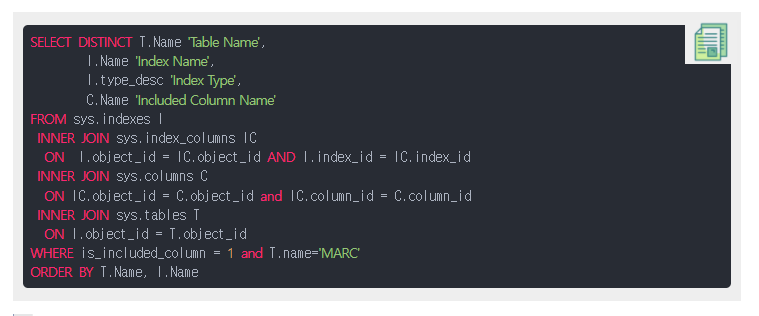
아래는 Atom One Dark 테마를 적용한 예시이며, SQL 구문을 선택하여 SQL 문법들이 하이라이트가 된것을 볼 수 있습니다.

코드 블럭에 복사 버튼 만들기
블로그에 사용되는 코드들을 복사해서 쉽게 사용할 수 있도록 코드 블럭에 복사 버튼을 만들도록 하겠습니다.
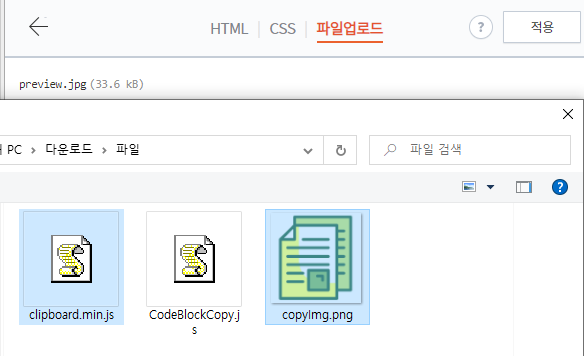
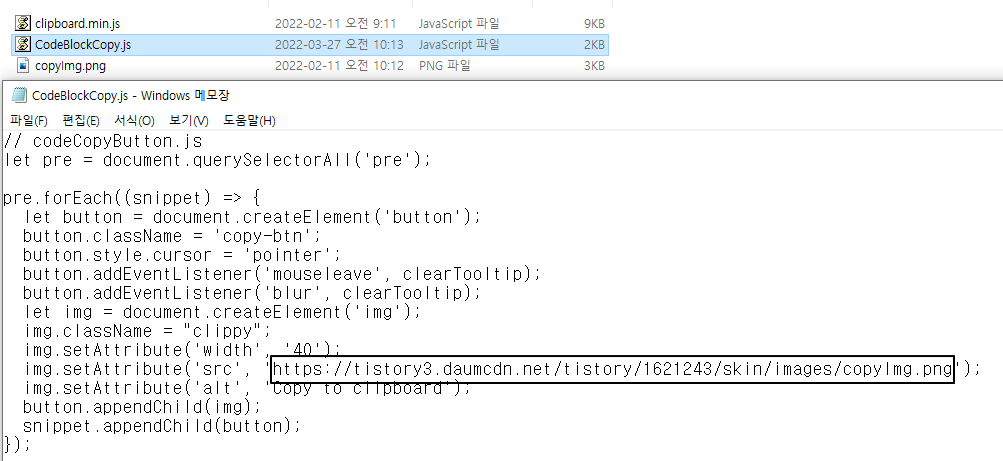
아래 첨부 파일을 받고 압축을 풀면 아래 3가지 파일이 있습니다.
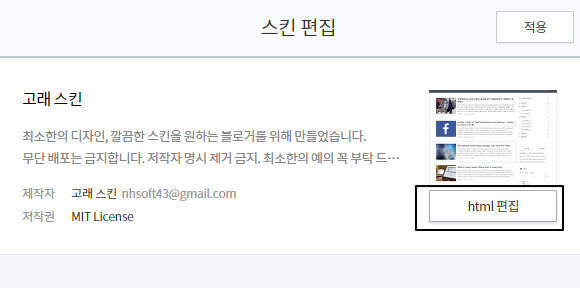
메뉴 관리자 > 꾸미기 > 스킨 편집 > html 편집에 들어가 보시면 HTML, CSS, 파일업로드 메뉴가 있습니다.

clipboard.min.js와 copyImg.png 파일을 파일업로드 메뉴에서 파일을 올립니다.

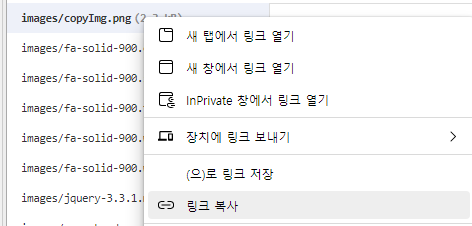
copyImg.png 파일을 업로드 한 상태에서 해당 파일의 url을 복사합니다.

복사한 링크를 3가지 파일 중 아직 업로드 하지 않은 파일 CodeBlockCopy.js에 아래 부분에 링크를 수정하고 위에서와 같이 동일하게 CodeBlockCopy.js 파일도 업로드 합니다.

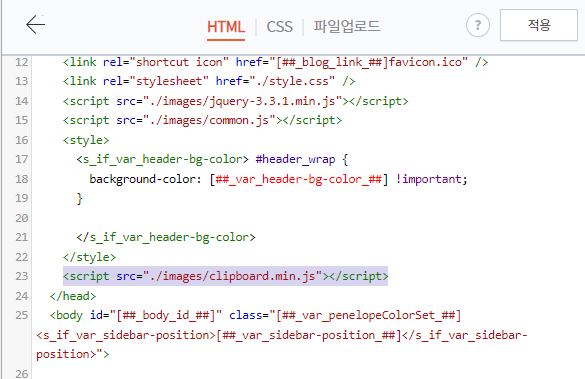
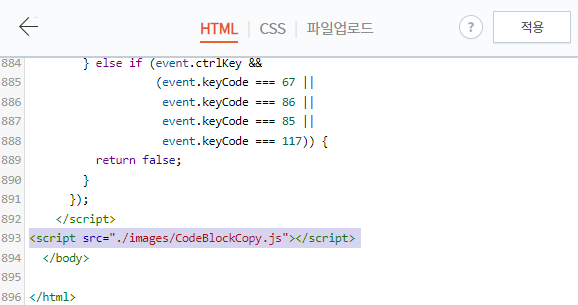
이제 html 수정을 해야 합니다. 아래 두 줄의 스크립트를 /head 와 /body 바로 위에 넣어줍니다.
<script src="./images/clipboard.min.js"></script><script src="./images/CodeBlockCopy.js"></script>/head 구문 앞에 <script src="./images/clipboard.min.js"></script> 코드를 삽입합니다.

/body 구문 앞에 <script src="./images/CodeBlockCopy.js"></script> 코드를 삽입합니다.

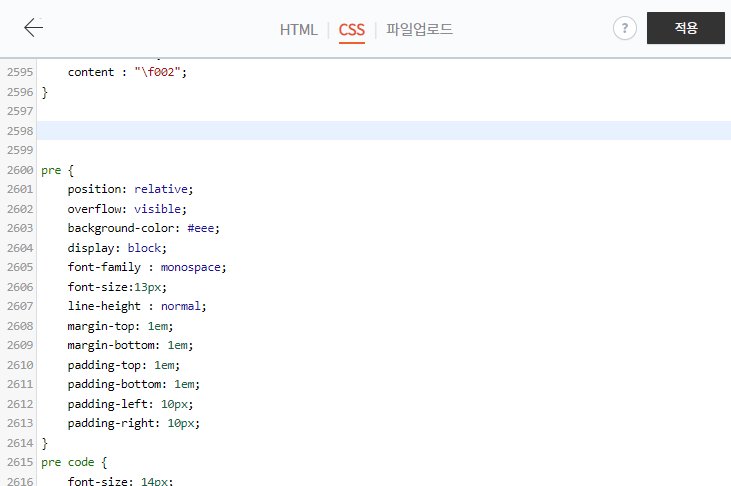
마지막으로 css 파일을 수정합니다. 아래 css 소스 코드를 기존 css 파일의 마직막에 붙여 넣습니다.

pre {
position: relative;
overflow: visible;
background-color: #eee;
display: block;
font-family : monospace;
font-size:13px;
line-height : normal;
margin-top: 1em;
margin-bottom: 1em;
padding-top: 1em;
padding-bottom: 1em;
padding-left: 10px;
padding-right: 10px;
}
pre code {
font-size: 14px;
line-height: 20px
}
pre .copy-btn {
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
opacity: 0;
padding: 2px 6px;
position: absolute;
right: 4px;
top: 8px
}
pre:hover .copy-btn,pre .copy-btn:focus {
opacity: 1
}
.clippy {
margin-top: -3px;
position: relative;
top: 3px
}
.copy-btn[disabled] .clippy {
opacity: .3
}
code[class*="language-"],
pre[class*="language-"] {
color: black;
background: none;
text-shadow: 0 1px white;
font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
word-wrap: normal;
line-height: 1.5;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection,
code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection {
text-shadow: none;
background: #b3d4fc;
}
pre[class*="language-"]::selection, pre[class*="language-"] ::selection,
code[class*="language-"]::selection, code[class*="language-"] ::selection {
text-shadow: none;
background: #b3d4fc;
}
@media print {
code[class*="language-"],
pre[class*="language-"] {
text-shadow: none;
}
}
pre[class*="language-"] {
padding: 1em;
margin: .5em 0;
overflow: auto;
}
:not(pre) > code[class*="language-"],
pre[class*="language-"] {
background: #f5f2f0;
}
:not(pre) > code[class*="language-"] {
padding: .1em;
border-radius: .3em;
white-space: normal;
}
.tooltipped {
position: relative
}
.tooltipped:after {
position: absolute;
z-index: 1000000;
display: none;
padding: 5px 8px;
font: normal normal 11px/1.5 Helvetica,arial,nimbussansl,liberationsans,freesans,clean,sans-serif,"Segoe UI Emoji","Segoe UI Symbol";
color: #fff;
text-align: center;
text-decoration: none;
text-shadow: none;
text-transform: none;
letter-spacing: normal;
word-wrap: break-word;
white-space: pre;
pointer-events: none;
content: attr(aria-label);
background: rgba(0,0,0,.8);
border-radius: 3px;
-webkit-font-smoothing: subpixel-antialiased
}
.tooltipped:before {
position: absolute;
z-index: 1000001;
display: none;
width: 0;
height: 0;
color: rgba(0,0,0,.8);
pointer-events: none;
content: "";
border: 5px solid transparent
}
.tooltipped:hover:before,.tooltipped:hover:after,.tooltipped:active:before,.tooltipped:active:after,.tooltipped:focus:before,.tooltipped:focus:after {
display: inline-block;
text-decoration: none
}
.tooltipped-multiline:hover:after,.tooltipped-multiline:active:after,.tooltipped-multiline:focus:after {
display: table-cell
}
.tooltipped-s:after,.tooltipped-se:after,.tooltipped-sw:after {
top: 100%;
right: 50%;
margin-top: 5px
}
.tooltipped-s:before,.tooltipped-se:before,.tooltipped-sw:before {
top: auto;
right: 50%;
bottom: -5px;
margin-right: -5px;
border-bottom-color: rgba(0,0,0,.8)
}
.tooltipped-se:after {
right: auto;
left: 50%;
margin-left: -15px
}
.tooltipped-sw:after {
margin-right: -15px
}
.tooltipped-n:after,.tooltipped-ne:after,.tooltipped-nw:after {
right: 50%;
bottom: 100%;
margin-bottom: 5px
}
.tooltipped-n:before,.tooltipped-ne:before,.tooltipped-nw:before {
top: -5px;
right: 50%;
bottom: auto;
margin-right: -5px;
border-top-color: rgba(0,0,0,.8)
}
.tooltipped-ne:after {
right: auto;
left: 50%;
margin-left: -15px
}
.tooltipped-nw:after {
margin-right: -15px
}
.tooltipped-s:after,.tooltipped-n:after {
-webkit-transform: translateX(50%);
-ms-transform: translateX(50%);
transform: translateX(50%)
}
.tooltipped-w:after {
right: 100%;
bottom: 50%;
margin-right: 5px;
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
transform: translateY(50%)
}
.tooltipped-w:before {
top: 50%;
bottom: 50%;
left: -5px;
margin-top: -5px;
border-left-color: rgba(0,0,0,.8)
}
.tooltipped-e:after {
bottom: 50%;
left: 100%;
margin-left: 5px;
-webkit-transform: translateY(50%);
-ms-transform: translateY(50%);
transform: translateY(50%)
}
.tooltipped-e:before {
top: 50%;
right: -5px;
bottom: 50%;
margin-top: -5px;
border-right-color: rgba(0,0,0,.8)
}
.tooltipped-multiline:after모든 적용이 완료되었습니다. 이제 사용해보도록 하겠습니다.
기존 코드 블럭을 사용했던 부분의 우상단에 마우스를 가져다 놓으면 복사하기 이미지가 뜹니다.
이것을 클릭하면 코드 블럭의 코드들이 복사가 됩니다.

참고 자료
https://knowing-passion.tistory.com/5
티스토리(Tistory) 코드블럭 복사 버튼, 클립보드 복사 버튼, 적용방법, 적용하기
자바스크립트, 파이썬, HTML5 등등등 코드 관련 블로그를 하다 보면 여기저기 다른 여럿 블로그에 정보를 보면서 기재되어있는 소스를 사용하면서 어떤 블로그는 복사 방지로 인해 아예 막아놨고
knowing-passion.tistory.com
'블로그' 카테고리의 다른 글
| 본문 상단 광고 2개 만들기 (0) | 2022.05.25 |
|---|---|
| 티스토리 썸네일 이미지 만들기 ( Canva, Pixlr ) (0) | 2022.05.20 |
| 티스토리 블로그 방문자수(FLAG counter) 달기 (0) | 2022.03.31 |
| 티스토리 서식 사용하기 (0) | 2022.03.26 |